Elementor is a website builder that has taken the market by storm. It has become the go-to choice for many website designers and developers. In this article, we will explore the top 10 reasons why Elementor is the best website builder in the market today. Whether you are a beginner or an experienced developer, you will find something to love about Elementor.

What is a website builder?
A website builder is a tool or software that allows individuals or businesses to create a website without having to learn coding or web design. These platforms provide users with pre-designed templates, drag-and-drop editors, and other easy-to-use features to create a website.
Website builders typically offer a range of customization options, including the ability to change the layout, colors, fonts, and add different types of content such as text, images, videos, and forms.
They are a popular choice for individuals, small businesses, and non-profits who want to create a website quickly and easily without having to hire a professional web developer.
10 Reasons Why Elementor is the Best Website Builder
Ease of use
Elementor is known for its user-friendly interface and ease of use, making it a popular choice for beginners and experienced web designers alike. Here are some of the ways that Elementor makes it easy for users to create and design websites:
Drag-and-Drop Interface: Drag-and-drop interface allows adding and arranging elements on pages easily. You can simply drag widgets from the Elementor library and drop them onto the page where you want them to appear.
Pre-designed Templates: A vast library of pre-designed templates ready for customization. Choose from a variety of themes and templates, including landing pages, homepages, and blog pages.
Live Preview: Live preview of your website as you design it, allowing you to see changes in real-time. This feature helps save time and avoid mistakes.
Global Settings: Make changes to the website’s design, such as typography and colors, all in one place. This feature helps you to maintain consistency throughout the website.
Mobile Editing: Customize the website’s mobile view, ensuring a great user experience on any device.
Copy and Paste: Elementor’s copy and paste feature allows you to easily duplicate elements across your website, saving time and effort.
Contextual Editing: Contextual editing, which means you can make changes to elements by clicking on them directly on the page. Makes it easy to make quick changes without having to navigate through menus and settings.
Overall, Elementor’s ease of use is one of its key strengths, as it allows users to create and design professional-looking websites quickly and easily, without needing to have coding or web design experience.
Customization
There are extensive customization options for unique and tailored website design for each user. Here are some of the ways that Elementor allows users to customize their websites:
Customizable Layout: Create custom layouts for pages using columns and rows. Users can add, remove, and rearrange columns and rows to create a layout that suits their needs.
Widgets and Elements: Library of widgets and elements that users can use to add various types of content to their website. These widgets and elements include text, images, videos, buttons, forms, and more. Users can customize these elements with their own content and styling.
Style Settings: Extensive style settings to customize the appearance of the website. Change the font, size, color, and spacing of text and other elements, as well as add custom CSS.
Custom Fonts and Icons: Upload and use your own custom fonts and icons on your website. This feature helps maintain brand consistency and ensure your website stands out.
Global Settings: Global settings allow you to make changes to your website’s design, such as typography and colors, all in one place. This feature helps maintain consistency throughout the website.
Custom CSS: Add custom CSS to the website, and have even more control over the appearance and behavior of your website.
Customizable Templates: You can use them as a starting point for your website design. Customize these templates to create a unique look and feel.
Template library
There are various templates for different purposes, such as landing pages, homepages, portfolios, blog layouts, and more.
When using Elementor, you can access the Template Library directly from the Elementor editor. Within the editor, you’ll find a “Templates” button that allows you to browse and import templates. The templates are organized into different categories and can be filtered based on your specific needs.
Once you find a template you like, you can import it into your website and modify it within the editor. You have full control over the template’s elements, such as text, images, colors, and layout. You can customize the template to match your branding and content requirements, making it a convenient starting point for designing your website.
Elementor’s Template Library is a helpful resource for users who want to quickly create professional-looking websites without starting from scratch. It saves time and effort by providing a collection of visually appealing templates that can be easily customized to suit individual preferences and website goals.
Responsive design
Key aspects of Elementor’s responsive design features:
Mobile Editing: Elementor allows you to design and edit your website specifically for mobile devices. Within the Elementor editor, you can switch to the mobile view and make adjustments to the layout, typography, spacing, and other elements to optimize the mobile experience.
Responsive Controls: Elementor provides granular control over the responsive behavior of your website. You can adjust the visibility and positioning of elements based on different screen sizes. For example, you can choose to hide certain elements on mobile or tablet devices or adjust their alignment and spacing.
Responsive Previews: Preview how your website will look on various devices, including desktop, tablet, and mobile. This allows you to see how your design adapts and make any necessary adjustments to ensure a consistent and appealing experience across different screen sizes.
Breakpoint Controls: Set custom breakpoints, which are the specific screen widths where your design adjusts. By defining breakpoints, you can have more control over how your website responds to different screen sizes and optimize the layout accordingly.
Mobile-First Approach: Default layout and design settings are initially optimized for mobile devices. This ensures that your website performs well on smaller screens and can then be enhanced for larger screens if needed.
Third-party and WordPress integrations
WooCommerce: Elementor integrates well with WooCommerce, the popular WordPress plugin for building online stores. Design and customize your WooCommerce product pages, shopping carts, checkout pages, and other aspects of your e-commerce website.
Yoast SEO: Yoast SEO is a widely-used WordPress plugin for search engine optimization. Optimize your webpages’ metadata, titles, and descriptions.
Contact Form Plugins: Elementor is compatible with various contact form plugins like Contact Form 7, WPForms, Gravity Forms, and more.
Custom Post Type Plugins: If you use custom post types on your WordPress site, Elementor can integrate with plugins like Pods or Custom Post Type UI. This integration allows you to design templates for custom post types and display them using Elementor’s dynamic content features.
Essential Addons for Elementor: Essential Addons is a popular add-on plugin that extends Elementor’s functionality with additional widgets and elements. It provides a range of pre-designed blocks, advanced elements, and effects that you can integrate into your Elementor-powered website.
Advanced Custom Fields (ACF): Display and style custom fields.
SEO-friendly
Clean Code: Elementor generates clean and lightweight code, which is essential for search engine crawlers to understand and index your website effectively. This helps improve the overall performance and loading speed of your site, which is an important factor for SEO.
Responsive Design
Heading Tags and Structured Content: Allows you to structure your content using proper heading tags (H1, H2, etc.). These heading tags help search engines understand the hierarchy and organization of your content, improving the overall SEO of your web pages.
Meta Data and Schema Markup: With SEO plugins like Yoast SEO optimize meta titles, descriptions, and other metadata for individual pages, posts, and custom post types. Additionally, you can utilize schema markup options provided by these plugins to enhance search engine visibility and rich snippets.
Customizable Permalink Structures: Gives you control over the URL structure of your website’s pages and posts. You can create SEO-friendly permalinks by including relevant keywords in the URLs, making it easier for search engines to understand and rank your content.
While Elementor provides a solid foundation for SEO, optimizing your website for search engines requires a comprehensive approach that involves content strategy, keyword research, backlink building, and other off-page SEO activities. Elementor can facilitate the implementation of SEO best practices, but it’s essential to consider a holistic SEO strategy for optimal results.
Fast loading speed
Elementor, as a WordPress page builder, is designed to provide a balance between functionality and performance. It successfully manages to be labeled as a lightweight page builder. However, there are so much parameters to website speed, it’s essential to optimize all of them to minimize any potential performance impact.
One important thing that Elementor offers is Performance Settings that allow you to optimize your website’s speed. Within the Elementor settings, you can disable features that you don’t require, such as the Font Awesome library or default Elementor icons, to reduce the loading times.
Revision History
History Timeline: Elementor’s Revision History feature displays a timeline that shows all the revisions made to a specific page or template. You can access this feature by clicking the “History” button in the Elementor editor.
Revert to Previous Versions: Within the Revision History timeline, you can select and view previous versions of your design. Each revision is displayed with a timestamp and a preview thumbnail. You can compare different versions and revert to a previous version by simply clicking the “Restore” button.
Compare Revisions: Elementor allows you to compare two different revisions side by side. This can be helpful to analyze the changes made between versions and decide which elements or settings to keep or discard.
Autosave and Manual Saves: Elementor automatically saves your changes periodically as you work, ensuring that you have a backup in case of any unexpected issues. Additionally, you can manually save revisions at any point by clicking the “Save” button in the Elementor editor.
Clear History: If you want to remove the revision history for a specific page or template, Elementor provides an option to clear the history. This action permanently deletes all the saved revisions for that particular design.
Community support
Here are some of the primary sources of community support for Elementor:
-
Official Elementor Community: Elementor has an official community forum where users can ask questions, seek help, and engage with fellow Elementor users. The forum is monitored by Elementor staff and experienced community members who provide assistance and share knowledge.
-
Facebook Groups: There are several Facebook groups dedicated to Elementor users. These groups provide a platform for users to connect, share ideas, ask questions, and receive support from the community. Some popular groups include “Elementor Community” and “Elementor Experts.”
-
Reddit: The Elementor subreddit (/r/elementor) is an active community where users can discuss Elementor-related topics, share experiences, and seek help from fellow users. It’s a great place to find answers to specific questions and learn from the experiences of others.
-
YouTube Tutorials and Channels: Many YouTubers create tutorial videos and content specifically for Elementor users. These videos cover various topics, including tips, tricks, and troubleshooting guides. You can search for “Elementor tutorials” or specific channels like “WPTuts” or “Elementor Official” to find valuable video resources.
-
Elementor Documentation: Elementor provides comprehensive documentation on their official website. The documentation covers various aspects of using the plugin, including setup, features, customization, and troubleshooting. It’s a valuable resource for finding answers to common questions and learning about different functionalities.
-
Elementor Meetups: Elementor enthusiasts organize local meetups in different cities around the world. These meetups provide an opportunity to connect with other users, learn from experts, and exchange knowledge and experiences related to Elementor.
Regular updates
Feature Enhancements: New features and functionalities to the plugin. These updates can include additions to the widget library, improvements to the editor interface, new integrations, and enhancements to existing features based on user feedback and demands.
Bug Fixes: Regular updates also address any reported bugs or issues within the plugin. Elementor’s development team works to identify and resolve issues to ensure a smooth user experience.
Performance Improvements: Optimizations and performance enhancements to improve the loading speed and overall performance of websites built with the plugin. These improvements aim to provide a faster and more efficient editing experience.
Compatibility Updates: As WordPress evolves, Elementor updates ensure compatibility with the latest version of WordPress and other essential components of the WordPress ecosystem, including themes, plugins, and frameworks.
Security Patches: Updates may include security patches and fixes to address any potential vulnerabilities. Regular updates help keep your website secure and protected against known threats.
Should you get the Elementor Pro or is the free version enough?
Whether you should get Elementor Pro or stick with the free version depends on your specific needs and requirements. Here are some factors to consider:
Design Flexibility: If you require advanced design options and want more control over the appearance of your website, Elementor Pro offers a range of features like Theme Builder, Popup Builder, and advanced motion effects that can help you achieve a more customized and professional look.
E-commerce Functionality: If you are running an online store with WooCommerce, Elementor Pro provides specific WooCommerce Builder features that enable you to design and customize your product pages and archives more effectively.
Dynamic Content and Customization: Elementor Pro’s ability to work with dynamic content, such as custom fields and ACF, allows you to create personalized and dynamic web pages. If you need this functionality for your website, Elementor Pro would be beneficial.
Time and Efficiency: Elementor Pro can save you time and effort by providing pre-designed templates, blocks, and widgets that you can use as a starting point for your designs. This can be especially helpful if you need to create websites quickly or if you’re not comfortable building designs from scratch.
Support and Updates: Elementor Pro offers premium support and regular updates, ensuring that you have access to the latest features, bug fixes, and security enhancements. If having dedicated support and staying up to date is important to you, Elementor Pro might be worth considering.
However, if you have basic design needs, don’t require the advanced features mentioned above, and are satisfied with the available functionality in the free version of Elementor, then the free version might be sufficient for you. It’s important to evaluate your specific requirements and budget before deciding which version of Elementor is right for you.
Elementor Cloud vs Elementor plugin
Elementor Cloud refers to the cloud-based infrastructure and services provided by Elementor, which offers additional capabilities beyond the core plugin. It is designed to enhance the performance, scalability, and collaboration aspects of using Elementor. It essentially provides you with an all-in-one solution, meaning you get a WordPress hosted website and Elementor Pro.
Elementor Cloud provides benefits such as:
Improved Performance: Offers optimized hosting and infrastructure, leading to faster loading times and improved performance for your website.
Scalability: The cloud-based infrastructure of Elementor Cloud may provide scalability options, allowing your website to handle increased traffic and resource demands.
Team Collaboration: Features and tools that facilitate collaboration among team members, allowing multiple users to work on a project simultaneously and efficiently.
Additional Services: Additional services, such as managed backups, security measures, and other tools that complement the core Elementor Plugin.
Pricing
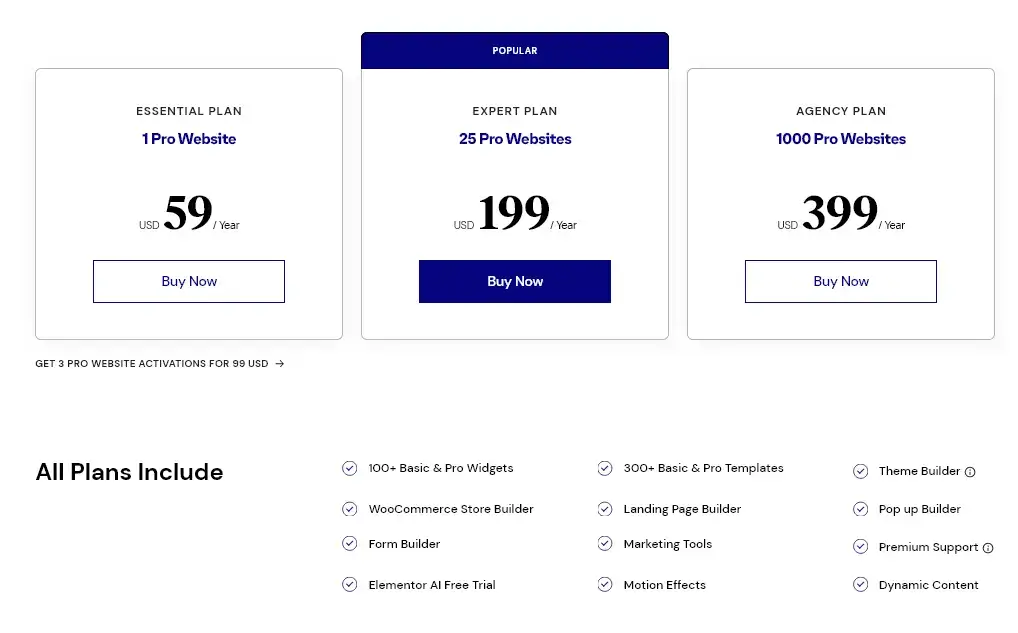
Elementor Plugin
If you already have a website and existing hosting, you only need to get the Elementor plugin.
-
Elementor Free: The basic version of Elementor is available for free from the WordPress plugin repository. You can download and use it without any cost.
-
Elementor Pro: Premium version of the plugin and offers additional features and functionality.
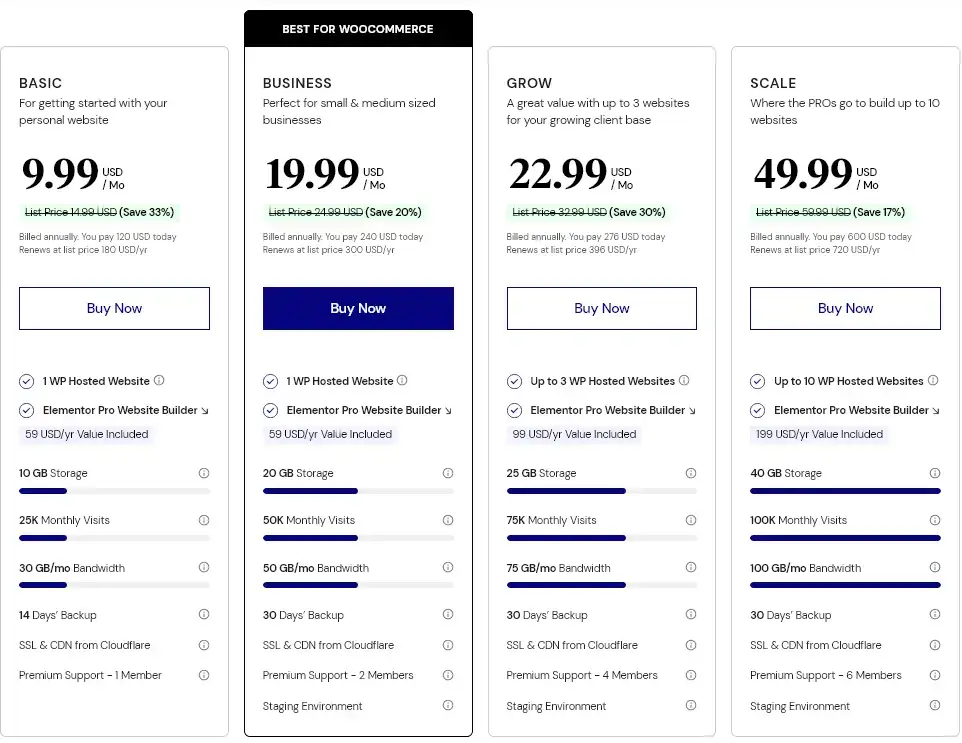
Elementor Cloud
If you are just at the beginning of creating your website, Elementor Cloud will get you started more quickly and have a perfect system for your online business.
If you are looking for more hosting options for a small business, jump here to read if Hostinger meets your needs.